[Blog] - 9 ways to improve UI in Web Development
It's a common knowledge that User interfaces are an important part of an application to make it stand out and appealing. However, it is also one of the most ignored aspect of programming, which if not done correctly, can be difficult to manage as it grows. Improvising the basic building blocks of UI, i.e., HTML and CSS to the best practices can help us achieve the business goals and an improved UI. Here are the 9 way you can improve UI by leveraging HTML and CSS to write sane, manageable and scalable applications.
Learn More: https://www.jadeglobal.com/blog/9-ways-improve-ui-web-development
- First things first - Defining DOCTYPE
Declaring doctype must be the first thing you do starting with HTML documents. It explains the browser which XHTML standards user is using and helps it read and render your markup correctly. One should prefer HTML5 (HTML syntax) as preferred syntax for the documents:

(It’s recommended to use HTML, as text/html. Do not use XHTML as it lacks both browser and infrastructure support and offers less room for optimization than HTML.)
- Often ignored Meta tag
Meta tags might seem like a trivial detail, but this is an important tag that will have all the information about your DOM and its behaviors. These are also responsible for all the SEO related information in your page. Few of the important once are listed below that are must in any webpage:
- Make sure your editor uses UTF-8 as character encoding and specify it in HTML templates and documents via this element

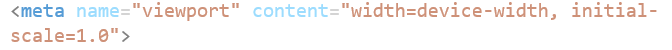
- Setting the viewport to make sure your website supports media queries and look good on all devices. This Meta element should be included in all your web pages

- Make sure your editor uses UTF-8 as character encoding and specify it in HTML templates and documents via this element
- Loading external files
Managing the resources can be tedious as your application grows. Always use HTTPS (https:) for images and other media files, style sheets, and scripts while accessing these files from server/CDN unless the respective files are not available over HTTPS.
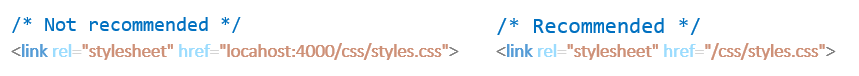
- If you are accessing files from your local repository always use relative paths instead of absolute paths, like use:

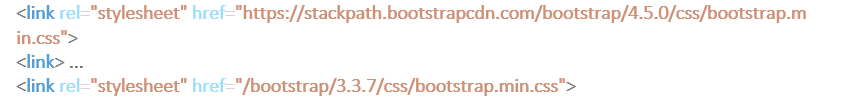
- Avoid using multiple imports of same file with same or different versions. We often import a library of style/script file that we will need for our implementation without checking if the application is already has that file imported like:

- If you are accessing files from your local repository always use relative paths instead of absolute paths, like use:
- Dealing with IDs and Classes
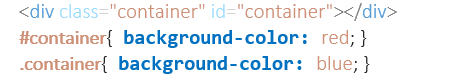
Use meaningful or generic ID and class names. There cannot be multiple elements with same ID i.e., an ID must be Unique throughout the page and element can have only one ID. However, we can have as many classes as we want and wherever we want. ID and classes can be together or individually used to apply CSS over the page, but an important thing to note that an ID will always have precedence over a class. If a div have CSS applied using both ID and class, the CSS written in ID will override whatever is written in class. For example:

The container will have red color due to more precedence to ID.
- CSS is easy, Right?
CSS is the single most important part of website that will grow large and hence managing it properly is essential.
- Margins and Padding: Always use margin to give space outside the element while padding to create space inside the element, both are separated by border.
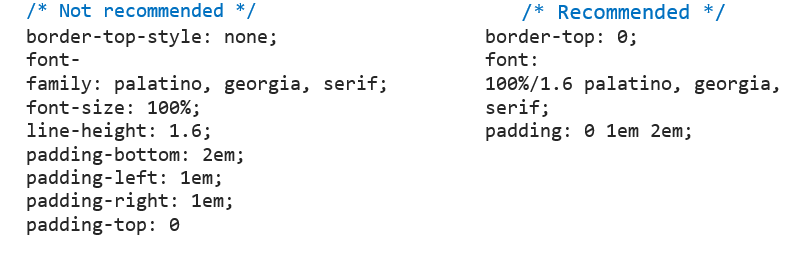
- Shorthand Properties: Use shorthand properties where possible. For example:

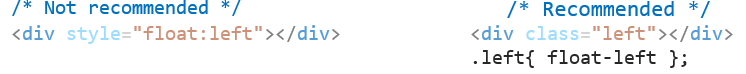
- Never Use Inline CSS:

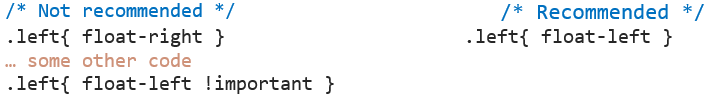
- Don’t use !important unless necessary:

- Not all Browsers are same - Cross Browser
As a rule, we want an HTML element to look the same way, independent of which browser is being used to view it. Unfortunately, this is not the case because of the way browsers run. No matter how well we write our CSS something or other will not work in some browsers. To tackle that we can take help of the following things to avoid and fix those issues:
- Use of Normalize CSS and Reset CSS - These CSS provides cross-browser consistency in the default styling of HTML elements.
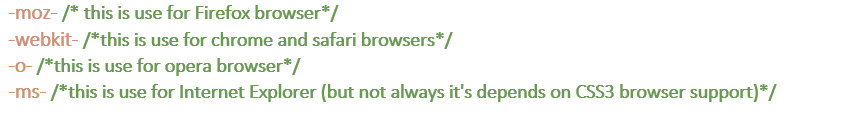
- Target specific browsers using

- Target older IE specific Issues:

Comments
Post a Comment