Angular vs. React vs. Vue
Solving the frontend framework dilemma, 2021
Over the last decade, we saw drastic changes in how we go about building web interfaces. Along with HTML CSS, JavaScript has emerged as a language allowing us to create a lightweight, fast, and interactive web application. This has led developers and architects to shift more and more of their business logic to the frontend. The transformation was well guided by frontend libraries and frameworks that have evolved over the years.
One of the earliest libraries was jQuery, which helped developers easily manipulate the DOM without worrying about browser compatibility. However, jQuery lacked the capability of handling data consistently over the different views. To tackle this, we saw several frontend libraries coming to the market around 2010-11—backbone JS, Knockout JS, and Ember JS, to name a few. However, the most popular of them all was launched by google as Angular JS.
This MVC framework offered easier two-way data binding and in-built functionalities like routing, dependency injection, etc. And it kept evolving over the years with the introduction of more libraries and frameworks like React, Vue, svelte, etc. Learn more about IT application outsourcing
In this blog, we will provide you an overview and comparison of the top three frontend Frameworks, which will help you make a cognitive decision on which to choose when with all the developments in the year 2021.

Angular
Google's angular framework for building highly interactive web applications is a super-heroic JavaScript MVVM framework, founded in 2009. It was the first release in JavaScript and later shifted to a stricter Typescript in a significant upgrade. Being a framework, Angular out-of-the-box includes a lot of tools that make development easier.
Benefits:
- Angular CLI uses the industry-best-practices for frontend development with built-in features SCSS support or routing.
- Simple and powerful template syntax to create UI view quickly.
- Code completion intelligence, instant errors, and other feedback in popular editors and IDEs.
- MVVM (Model-View-View-Model) allows developers to work separately on the same app section using the same data set.
- Dependency injection of the features related to the components with modules and modularity in general
Limitations:
- Limited SEO options: The major drawbacks to using Angular is the platform's limited SEO options and less accessibility for search engine crawlers.
- Learning Curve: Angular framework can be very tedious and challenging to learn. With a complex web of modules, components, Interceptors, coding languages, integrations, and customizing capabilities, understanding Angular takes some time. Angular provides support, and there are several online tutorials and courses which you can take to catch up and start taking full advantage of all the program has to offer.
React
React.js was originally developed by Facebook in 2011 and open-sourced in 2013 to make highly responsive and dynamic UI applications with uncompromised performance.
React.js is mainly a JavaScript library built to make user-friendly and responsive UI components. Also called React, the library is used to render UI components during a typical technical sense. It's leveraged to support both frontend and server-side operations.
Benefits:
- It is easy to code because of its simple design and JSX (an HTML-like syntax) for templating. Documentation provided is very detailed.
- Developers can worry less about framework-specific code and spend longer writing modern JavaScript.
- Faster due to Virtual DOM implementation and rendering optimizations.
- Progressive Web App (PWA) support along with application generator `create-react-app.`
- State Management in React is being implemented by Redux, which is very easy to master due to its simplicity.
- Functional Programming (FP) concepts are being implemented in React, making it easy-to-test and highly reusable.
- React Skills can be applied directly to React-Native Development.
Limitations:
- React is unopinionated and leaves developers to create choices about the simplest things to develop.
- React moves away from class-based components, which can be a barrier for developers with Object-Oriented Programming (OOP).
- Mixing templating with logic (JSX) will be confusing for a few developers initially.
Vue
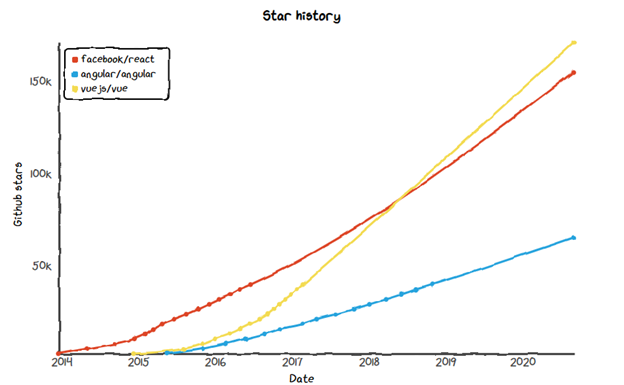
Much like React, VueJS is a JavaScript library for building interactive web interfaces launched in 2013. With simpler integration with different tools, it can become a full-fledged framework. If you thought VueJS is just another JavaScript library and not that popular as you haven't heard of it much yet, you could visit its GitHub repository, which is whopping 176k stars. The number states its popularity and usage.
Benefits:
- Like Angular, Vue provides segregation of HTML from the JS code empowering to optimize and better handling to create components
- Detailed documentation fastens the learning curve, saving a lot of time to develop an app using only the basic knowledge of HTML and JavaScript.
- Built-in state management and router along with two-way binding like Angular and virtual DOM like react making it
- VueJS can be used for building both single-page applications and more difficult web interfaces of apps. One can leverage VueJS to develop large reusable templates without extra time allocated for its simple structure.
- VueJS can weight around 20KB keeping its speed and flexibility, placing it much better as compared to other frameworks with respect to performance
Limitations:
- Given it came later than React and Angular, there aren't many developers who work on VueJS, making it difficult to find resources.
- VueJS can be at times difficult to integrate with massive projects, but it will improve over time.
- Not being supported by industry giants like Facebook and Google
Momentous Comparison
All three have their pros and cons, and one should take a cognitive decision to use when. Here is a summarizing table for everything stated earlier
| Angular | React | VueJS | |
|---|---|---|---|
| Overview | One Framework for all |
|
|
| Learning Curve | Medium | Medium to Easy | Easy |
| Coding Speed | Slow | Normal | Fast |
| Documentation and community support | Good | Excellent | Good |
| Data Binding | Bi-directional | Uni-directional | Bi-directional |
| Re-usability of Code | All HTML, CSS and JS/TS | Only CSS | Only CSS and HTML |
| State Management | NgRx | Redux | VueX |
| Package Size (approx.) | 500kb | 100kb | 80kb |
| Supported by | Google' developer Community | Facebook's developer community | Open-source project sponsored by crowdsourcing |
| Total Downloads (2020-01-01 and 2020-12-31) | 24M | 376M | 80M |
| Popular Companies using the framework/library | Google, Microsoft, Autodesk, WIX, Forbes, UPS, AT&T, Apple, Adobe, GoPro, Upwork, Freelancer, Udemy, YouTube, PayPal, Nike, Telegram, AWS, Crunchbase | Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, WhatsApp, CodeAcademy, Dropbox, Airbnb, Asana, Atlassian, Microsoft, Slack | Xiaomi, Alibaba, Baidu, Euro News, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters. |
Conclusion
If you have reached till here, you would have understood that there is no "Best Technology" while comparing all three. They all have their advantages and limitations and are best on different use-cases. If you have large projects where you don't need to have highly scalable applications and need not bother about using many plugins, a full-framework Angular should be your choice. Out of the three, Angular has the best reusability, which comes in handy, creating large applications.
If you have a new team and want to develop an enterprise-level application quickly, you can go with React. React is more preferred for creating an SPA or using separate SPAs in an extensive application. It also appears to be a popular choice considering the trends and downloads with more and more companies migrating their existing applications to React.
Vue kind of places itself in the middle of the previous two where it's out of box router and state management solutions allows you to create medium to small size application without a huge learning curve. The bigger advantage of using Vue is that the Apps created with it are very lightweight and performance efficient. It is also gaining ground to be developers' favorite surpassing Angular and behind React.
All said, there is considerable overlap between the benefits and applications of these three technologies, and either of them is capable of delivering end-to-end highly optimized JavaScript applications.
Original blog source: https://www.jadeglobal.com/blog/angular-vs-react-vs-vue
Comments
Post a Comment