Benefits of Lightning Web Components Over Lightning Components
Salesforce has introduced a new platform called Lightning Web Components (LWC) in December 2018
Lightning Web Components takes Salesforce lightning platform one step closer to using web standards for UI development. Those new to salesforce who are familiar with basic frontend language such as Visualforce Pages can directly jump into LWC without having an in-depth understanding of Aura Components (Lightning Components). LWC uses modern Java Script Frameworks – this means any non-salesforce developer who is familiar with Node.JS or React can easily be able to code in LWC. Read more about Salesforce Lightning Development
Since LWC has come into existence we can now create Lightning components in the following ways:
Usage of Modern JavaScript
Lightning Web Components JavaScript support includes:
Why do you go for LWC instead of existing Aura Components?
We all know about Lightning Data Service (LDS) in Lightning Components. It is basically used to create, update, read and delete a record without any using Apex Code. Similarly, LWC can also leverage LDS by accessing data and metadata from all Standard and Custom objects.
Import from ‘lightning/uiRecordApi’
Interoperability between Lightning Web Components and Lightning Components

Conclusion
If your Planning to Migrate your Org from Classic to Lightning, then you should go for LWC to build custom pages as per better performance. As it provides great UI Performance on browsers which enhances the latest features of JavaScript. Every Salesforce developer should aware of latest releases provided by Salesforce related to LWC and its modern web Standards, implement them accordingly into their existing Business Process, Educate and Suggest customers regarding this new feature.
Original blog source: https://www.jadeglobal.com/blog/benefits-lightning-web-components-over-lightning-components
Lightning Web Components takes Salesforce lightning platform one step closer to using web standards for UI development. Those new to salesforce who are familiar with basic frontend language such as Visualforce Pages can directly jump into LWC without having an in-depth understanding of Aura Components (Lightning Components). LWC uses modern Java Script Frameworks – this means any non-salesforce developer who is familiar with Node.JS or React can easily be able to code in LWC. Read more about Salesforce Lightning Development
Since LWC has come into existence we can now create Lightning components in the following ways:
- Aura components– which are also known as lightning components.
- Lightning Web Components- the newest way to create lightning components.
- Custom Elements:The HTML elements with custom templates, tag names like and behaviours are made with a set of JavaScript APIs. HTML Living Standard specification has definitions of these Custom Elements.
- Shadow DOM:We use this for isolating CSS and JavaScript which could be like. Living Standard DOM specification has the definitions of this.
- HTML templates:User-defined templates in HTML are rendered only when called upon. HTML Living Standard specification has the definition of the tag.
- ES Modules:The ES Modules specification defines the inclusion and reuse of JS documents in a standard based, modular, performant way.
Usage of Modern JavaScript
Lightning Web Components JavaScript support includes:
- ECMAScript
- ES6 (ECMAScript 2015)
- ES7 (ECMAScript 2016)
- ES8 (ECMAScript 2017)—excluding Shared Memory and Atomics
- ES9 (ECMAScript 2018)—including only Object Spread Properties (not Object Rest Properties)
- Classes
- Modules
- Promises
- Decorators
- Web Components
- Custom Elements
- Shadow DOM
- Templates and slots
Why do you go for LWC instead of existing Aura Components?
- Easy to Learn: LWC is basically takes the form through native web standards that is in the browser. It means that no added abstraction layer like Aura Framework or any other framework, we only need standard JavaScript to develop.
- Better Performance: Because of the no added abstraction layer, LWC is likely to render faster than aura components since performance is important to deliverability.
- Faster loading sites: Like lightning, LWC is faster in loading the developed components than Aura Components and is a lightweight framework which is built on web standards.
- More Standards, less proprietary: LWC has built-in browser security features from Web Components Standards, so the usage of out-of-the-box is more and less of customization. We all know that Aura is proprietary so with LWC, the more we know about web standards; more we’ll have the skill that can be used in other technologies as well.
- Common Components/Service Components: We can now write components that have no User Interface in LWC, and those components can be reused in other components which are more efficient than Static Resources.
- Easier to ramp for developers: No additional framework is needed to learn in order to develop LWC and hence transition for the developers is a lot easier.
- Better security, better testing and better browser compatibility: With LWC, CSS, Script and DOM Isolation are better and has more limited event scope. With each of these we have more consistency in designing Components. LWC also supports Two-way data binding with which we can coordinate how data moves between Components
We all know about Lightning Data Service (LDS) in Lightning Components. It is basically used to create, update, read and delete a record without any using Apex Code. Similarly, LWC can also leverage LDS by accessing data and metadata from all Standard and Custom objects.
Import from ‘lightning/uiRecordApi’
- createRecord(recordInput)
- updateRecord(recordInput)
- deleteCreateRecord(recordInput)
- getRecord(recordInput)
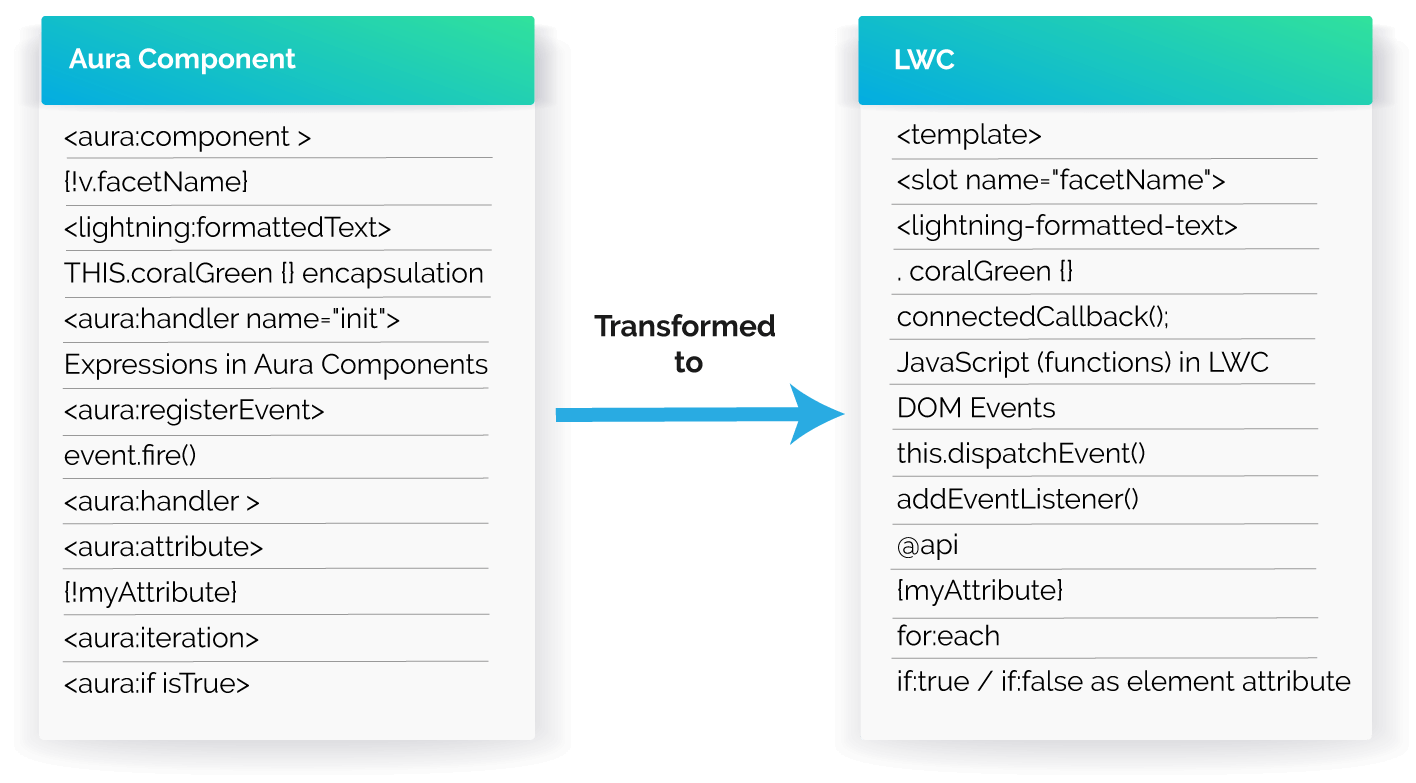
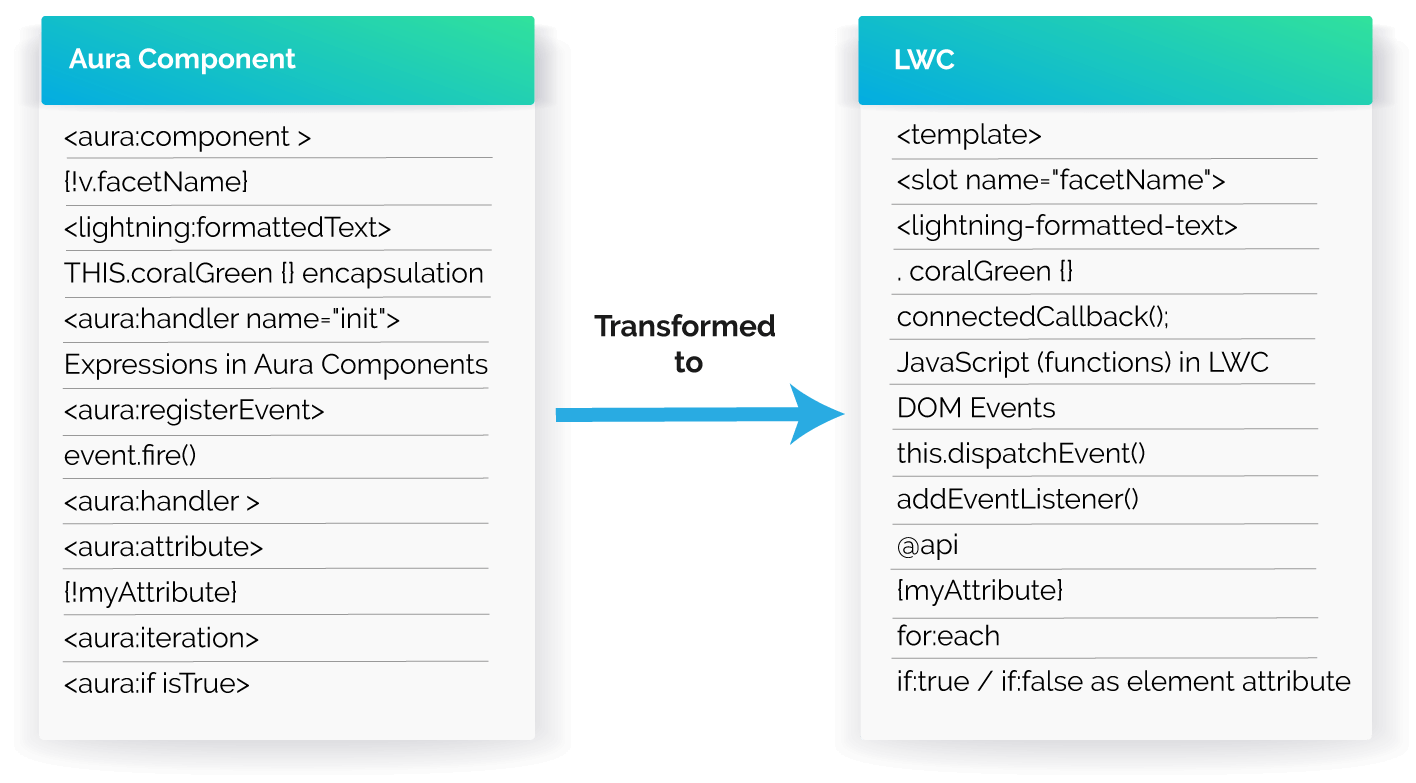
Interoperability between Lightning Web Components and Lightning Components
- Aura and LWC can be able to communicate using Public API’s and Events.
- LWC can be embedded inside Aura Components, but Aura Components cannot be embedded inside LWC.
- To dig deep into this topic, Salesforce has provided a great article on this Interoperability.

Conclusion
If your Planning to Migrate your Org from Classic to Lightning, then you should go for LWC to build custom pages as per better performance. As it provides great UI Performance on browsers which enhances the latest features of JavaScript. Every Salesforce developer should aware of latest releases provided by Salesforce related to LWC and its modern web Standards, implement them accordingly into their existing Business Process, Educate and Suggest customers regarding this new feature.
Original blog source: https://www.jadeglobal.com/blog/benefits-lightning-web-components-over-lightning-components
Comments
Post a Comment